Chapter 9. Change detection and component lifecycle - Angular Development with Typescript, Second Edition

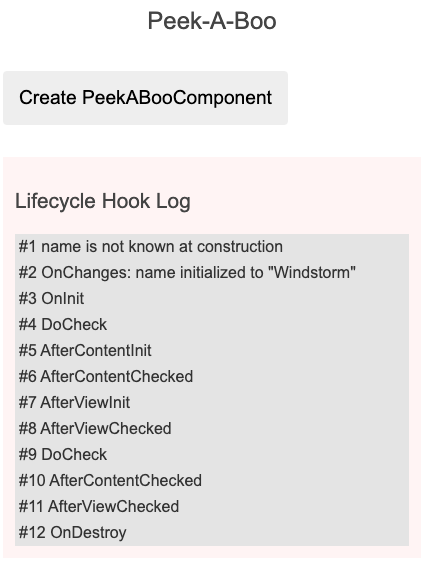
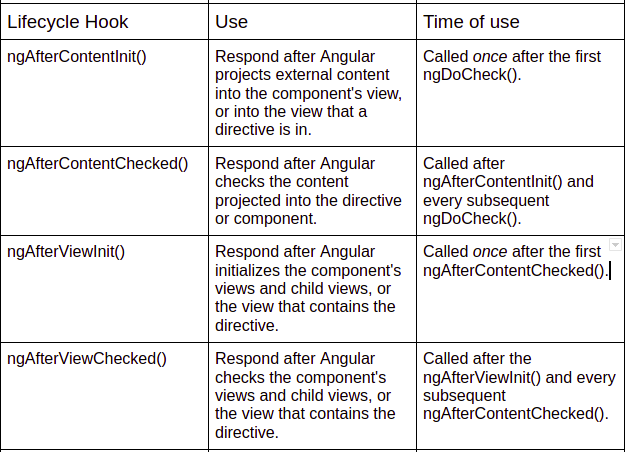
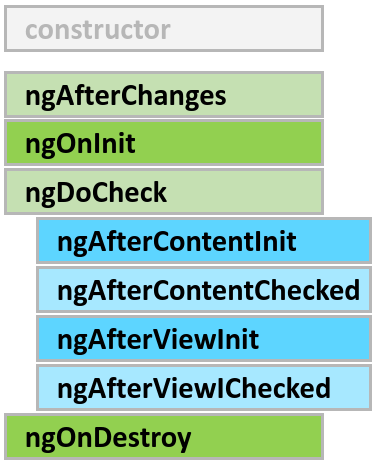
Lifecycle hooks A component instance has a lifecycle that starts when Angular instantiates the component class and renders the component view along with its child views. The lifecycle continues with change detection,
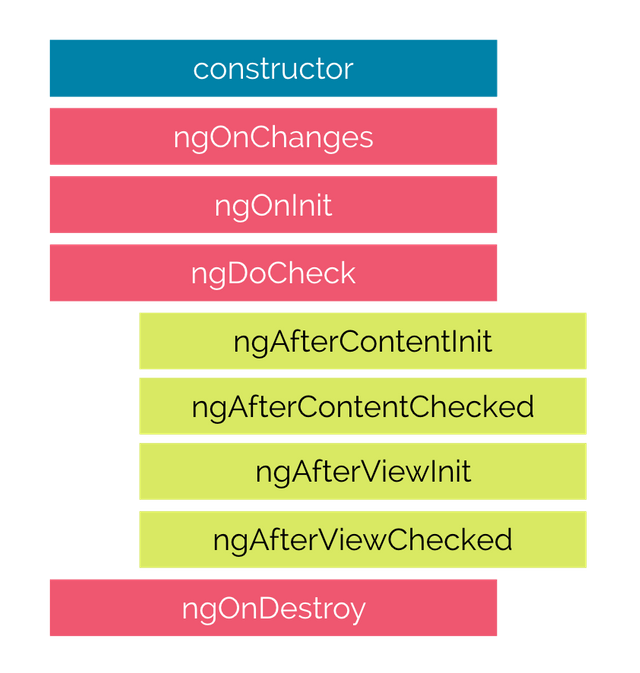
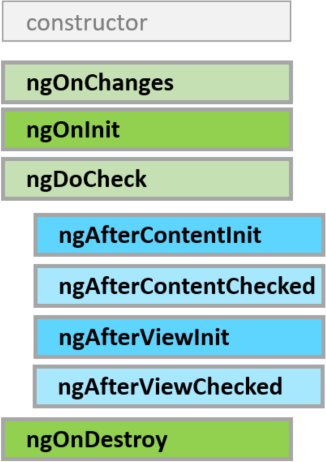
GitHub - geeksarray/angular-lifecycle-hooks: Components are the main building blocks of any Angular application, each component goes through eight different stages of the lifecycle from initialization to destruction. Each stage is called a

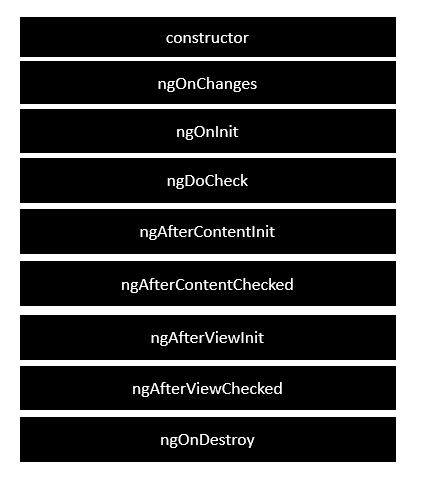
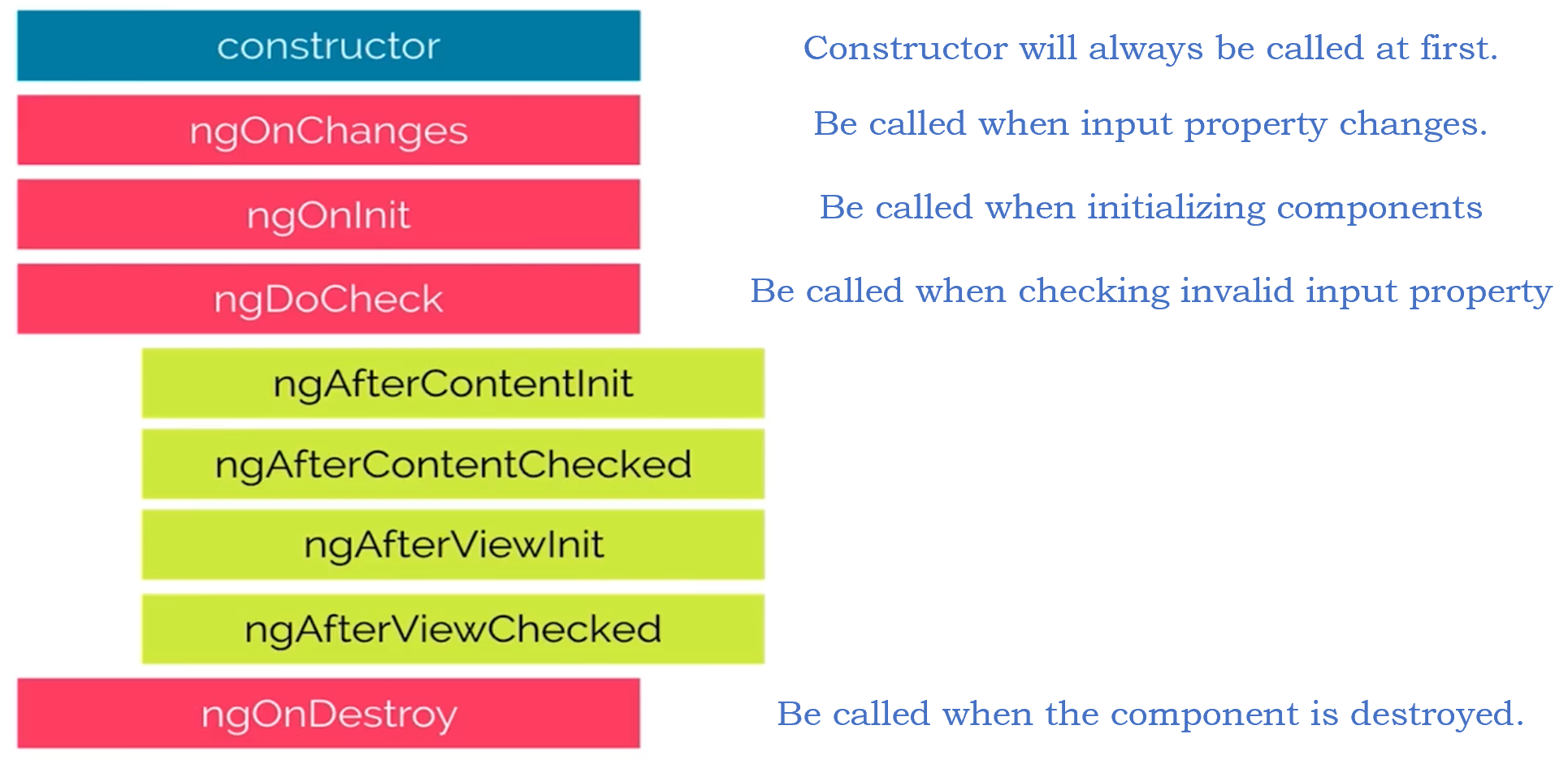
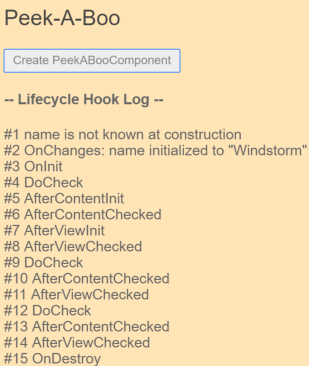
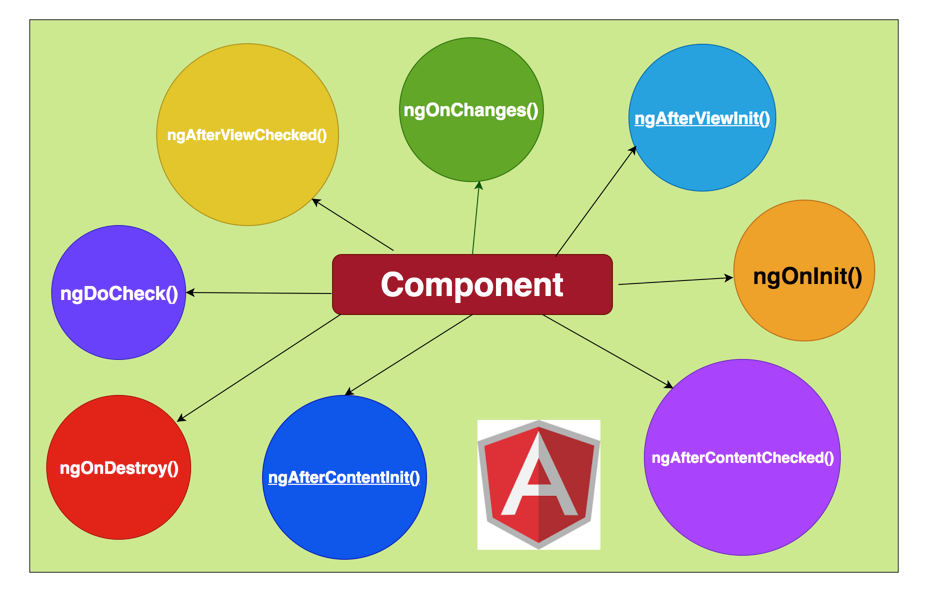
Angular — Understanding Angular lifecycle hooks with a Sample Project | by Bhargav Bachina | Bachina Labs | Medium