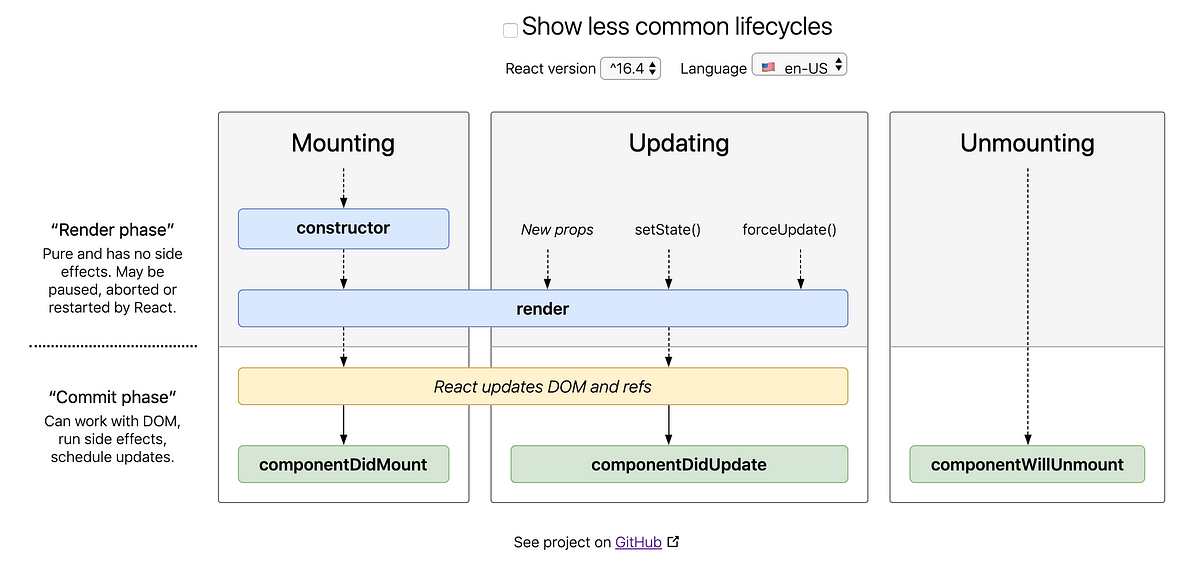
Web-Dev, A Deep Dive pt18. Understanding React Lifecycle Methods… | by Che Rin (Elizabeth) Yu | Medium

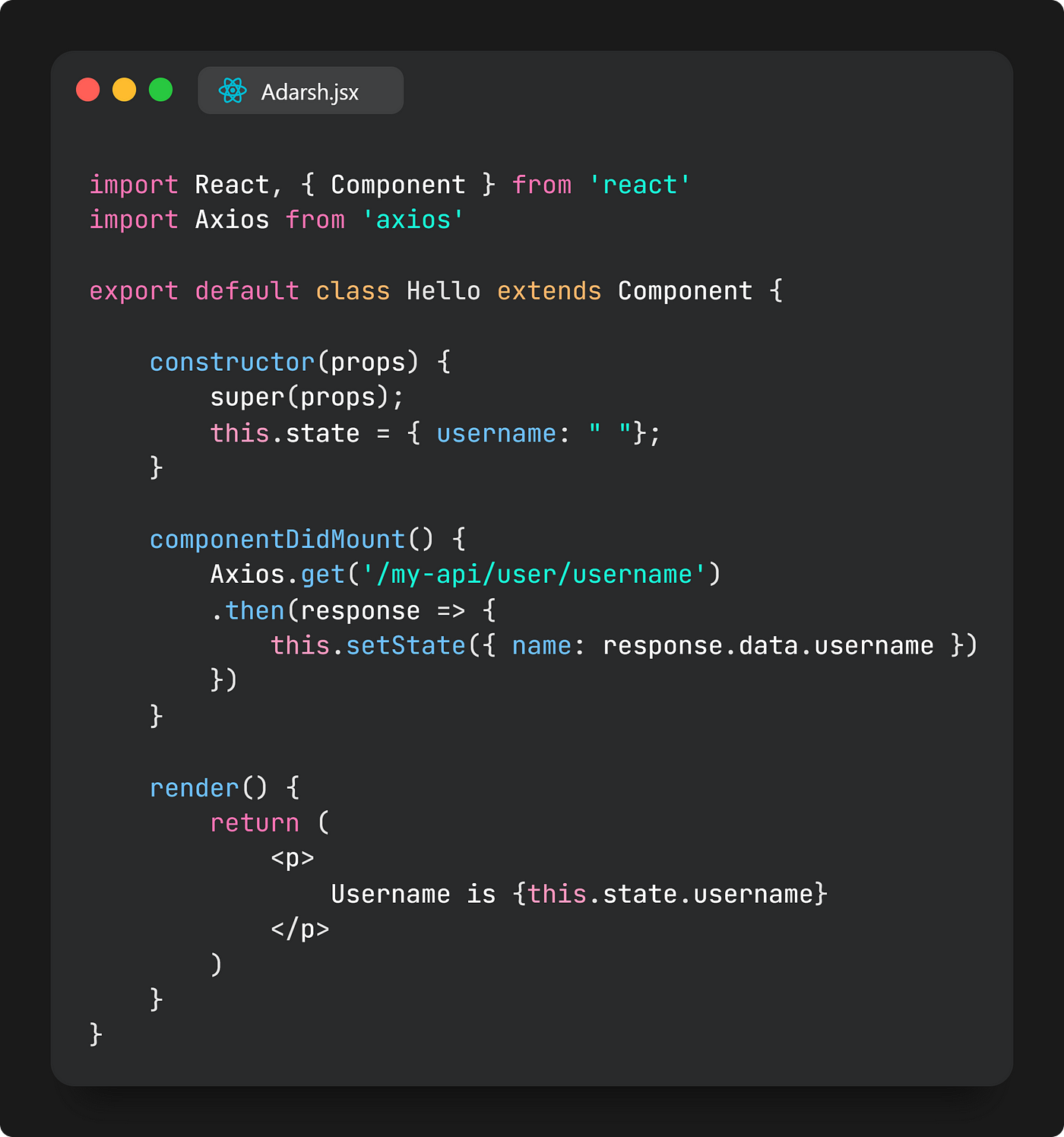
React Hooks Cheat Sheet. Why do you need the React Hooks cheat… | by Adarsh Rai | Feb, 2024 | Stackademic

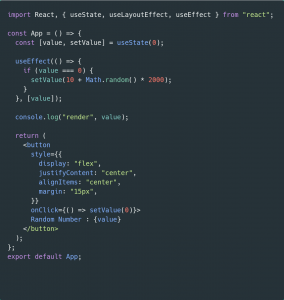
useEffect vs useLayoutEffect with examples : Difference between React useLayoutEffect & useEffect | Talent500

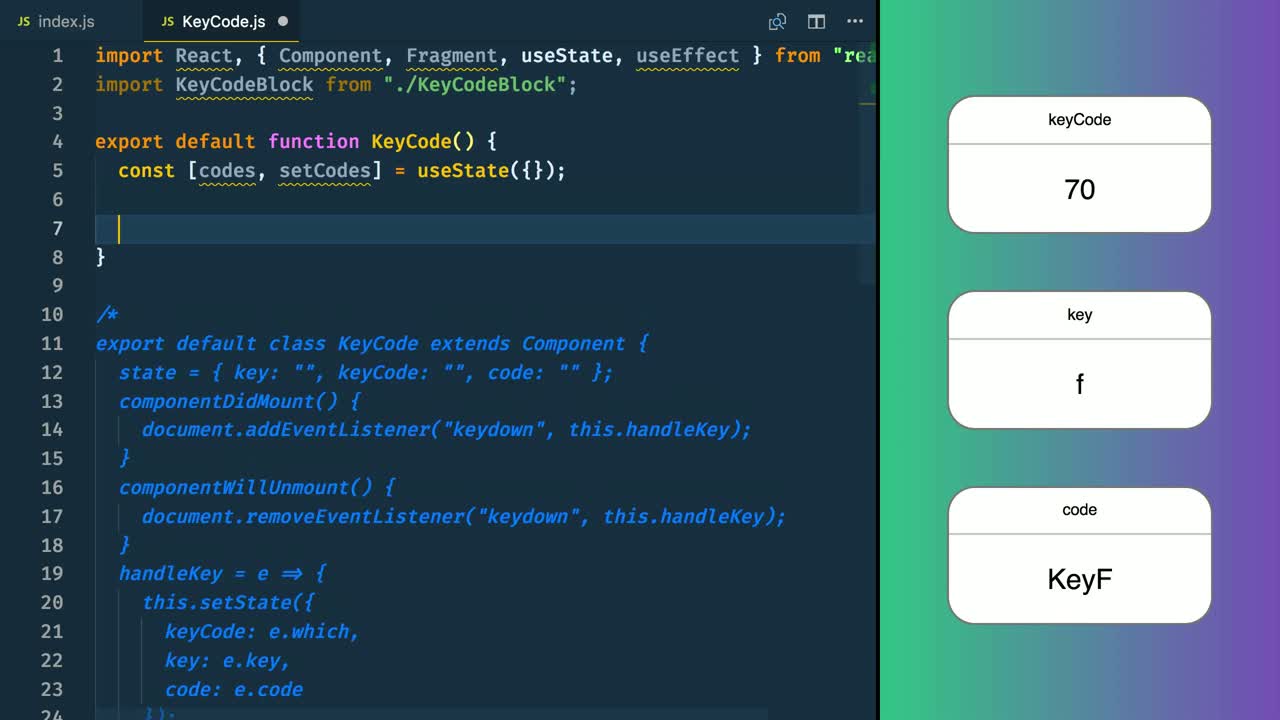
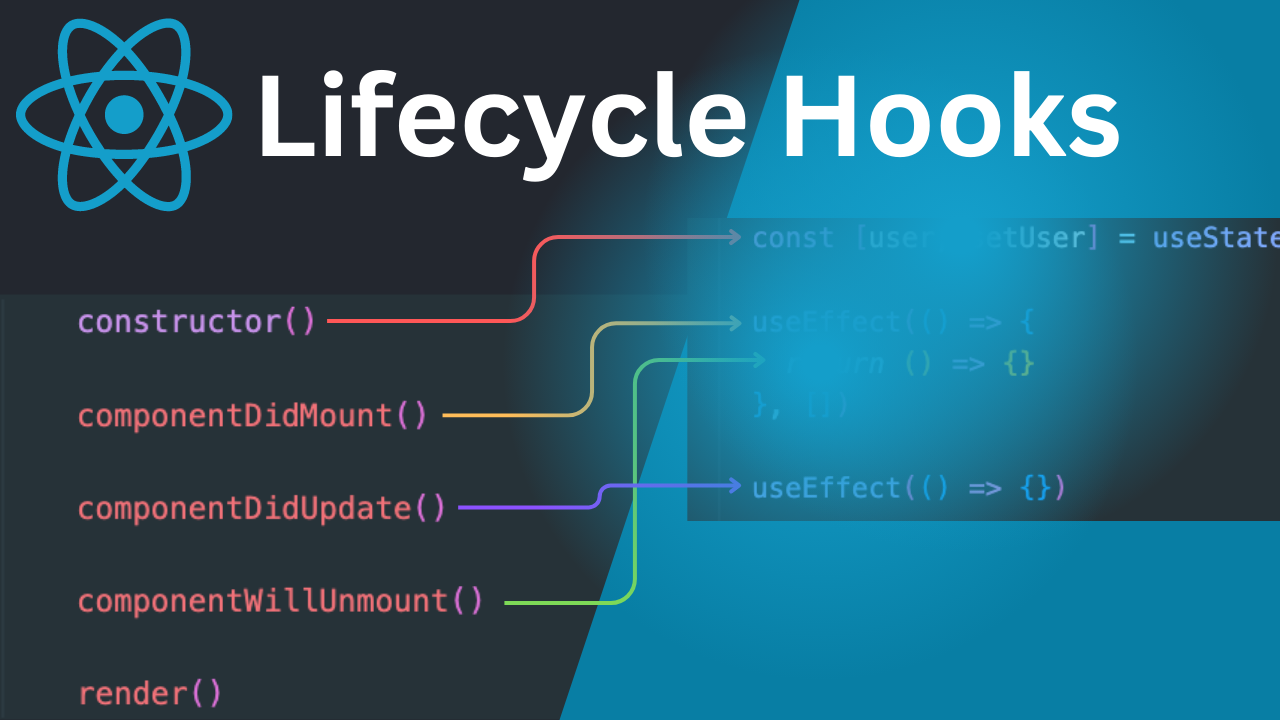
Debug Everything - React Hooks | useEffect And our next hook is, useEffect If you're familiar with React class lifecycle methods, you can think of useEffect Hook as componentDidMount, componentDidUpdate, and componentWillUnmount

React Components vs. React Hooks. A list of differences between the… | by Gerardo Fernández | Better Programming








![React] React Hooks를 사용한 componentDidMount, componentDidUpdate, componentWillUnmount 구현 React] React Hooks를 사용한 componentDidMount, componentDidUpdate, componentWillUnmount 구현](https://velog.velcdn.com/images%2Fqusehdgns%2Fpost%2F0ad596bd-9a36-42fc-bc9b-4eb2c7ceca7f%2Fimage.png)






![useEffect(fn, []) is not the new componentDidMount() useEffect(fn, []) is not the new componentDidMount()](https://reacttraining.com/images/blog/default.png)