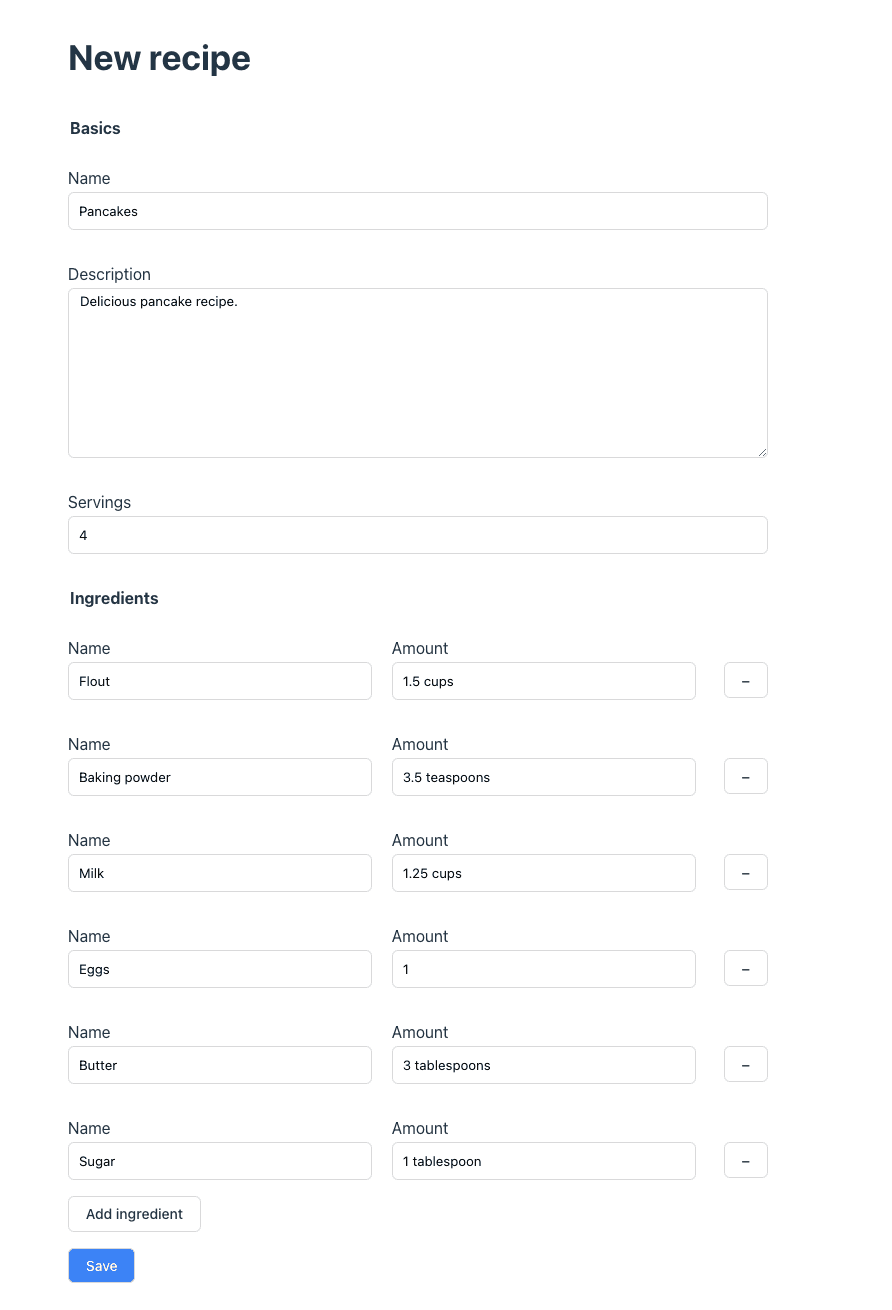
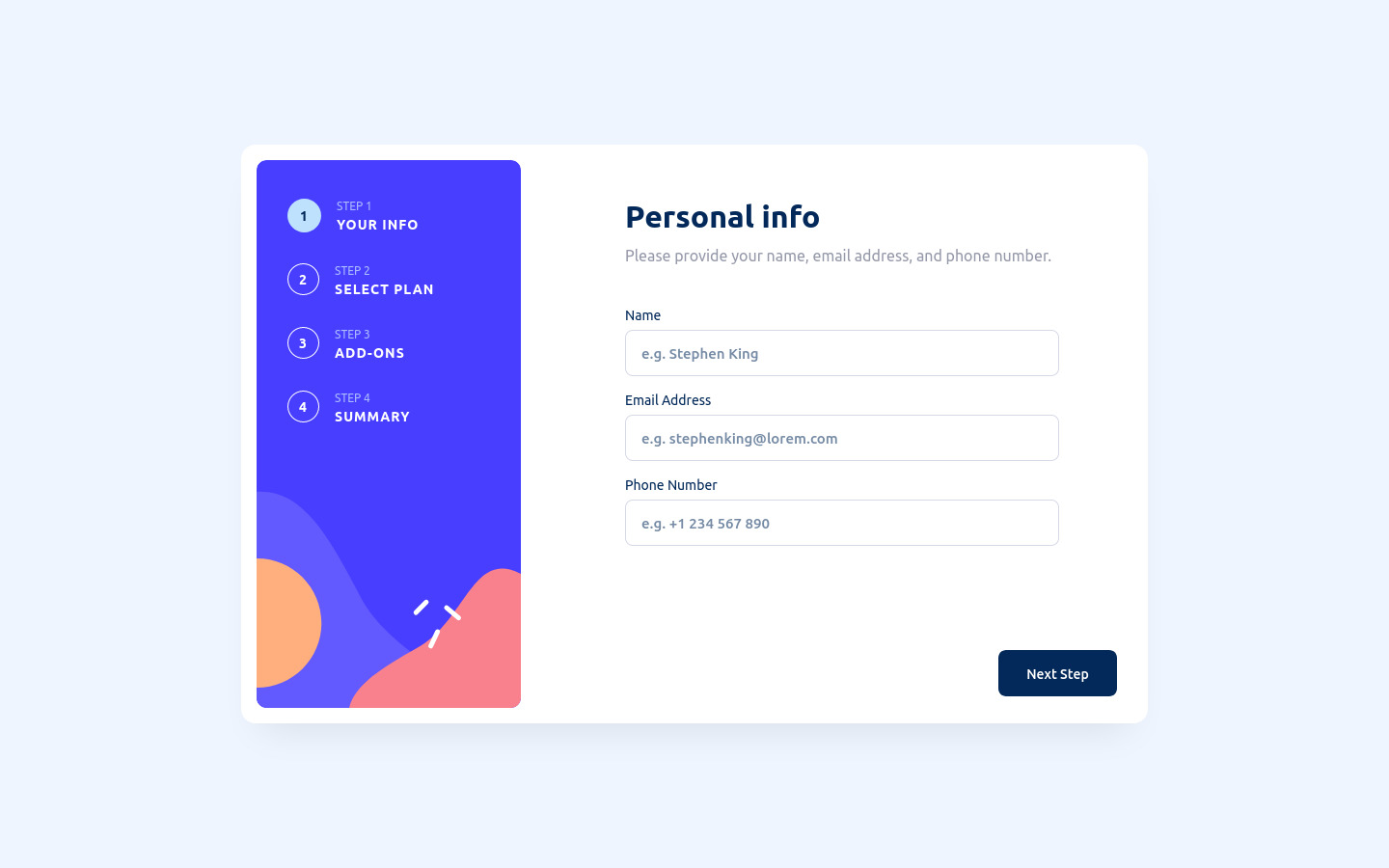
react-formalized | Collection of pre-styled JSX elements based on the HTML Form Elements. Offers an easy way to collect form data and/or input values. : r/ reactjs
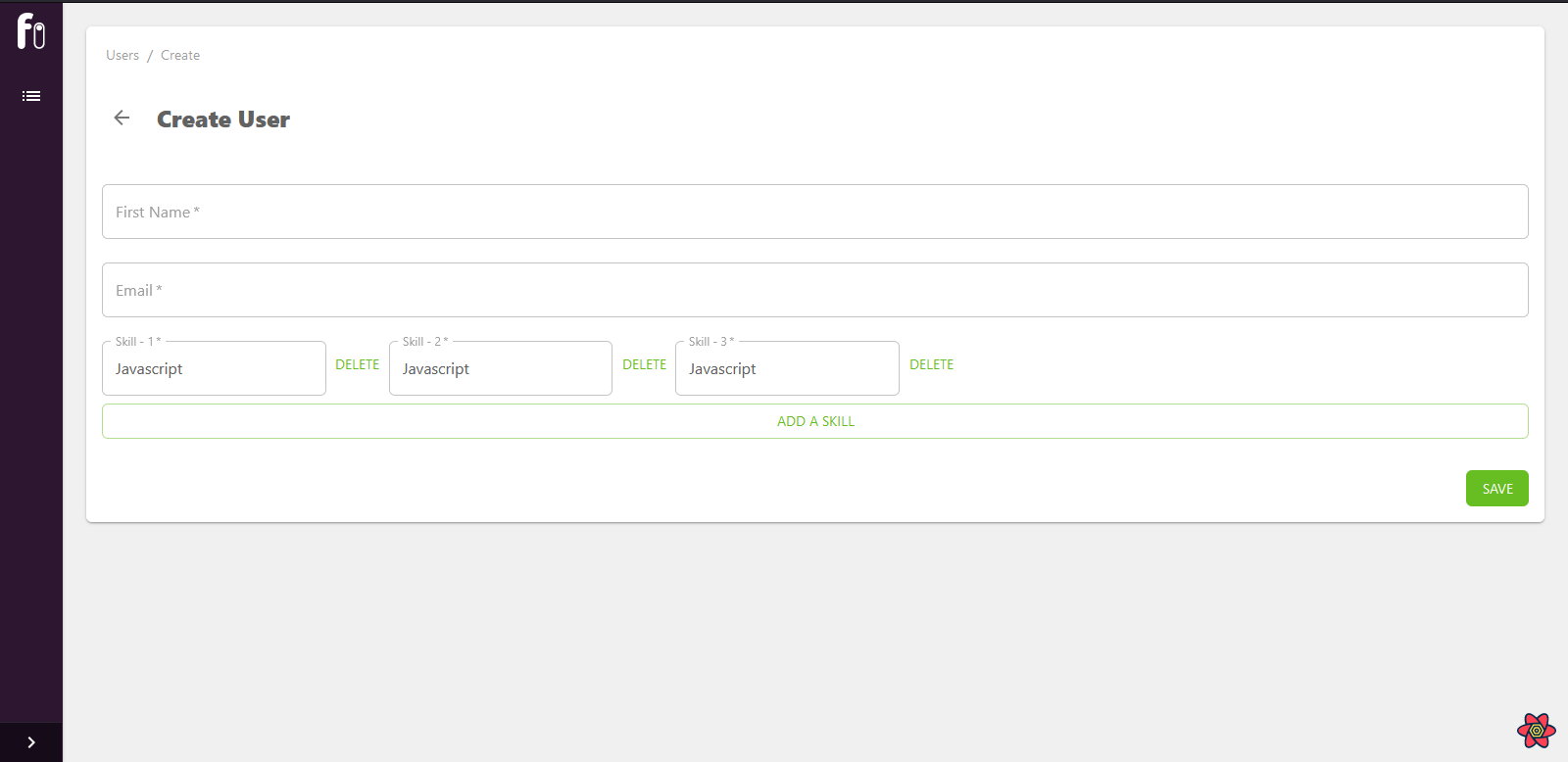
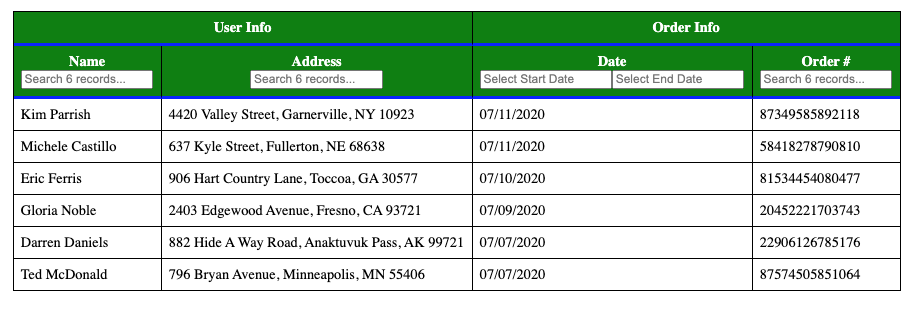
GitHub - atomic-web/styled-hook-form: React library to craft smart forms leveraging grommet and react-hook-form
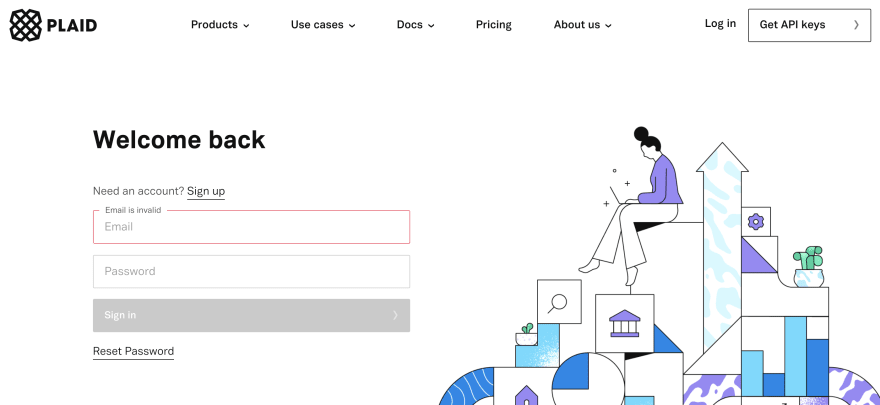
Styling of ErrorMessage component using styled-components · react-hook-form · Discussion #1681 · GitHub