
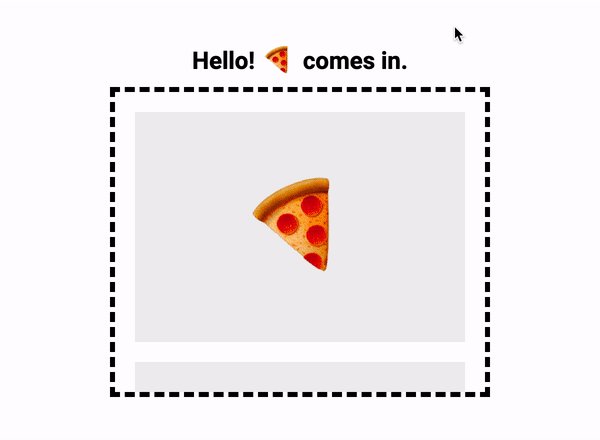
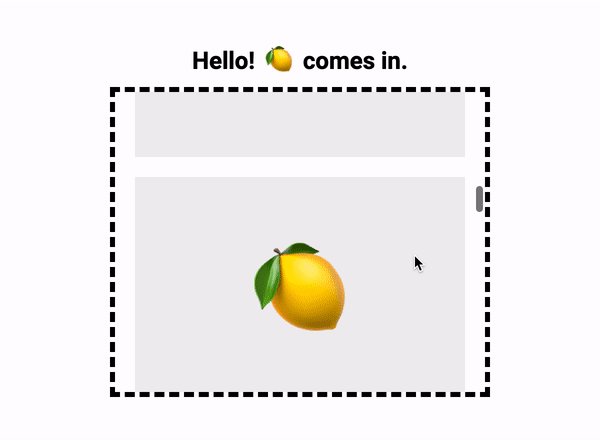
GitHub - wellyshen/react-cool-inview: 😎 🖥️ React hook to monitor an element enters or leaves the viewport (or another element).

javascript - How to identify React components with the useInView hook and pass their values to a child component? - Stack Overflow