
Using React Hooks to Recognize & Respond to Current Viewport Size | by Paige Niedringhaus | Bits and Pieces
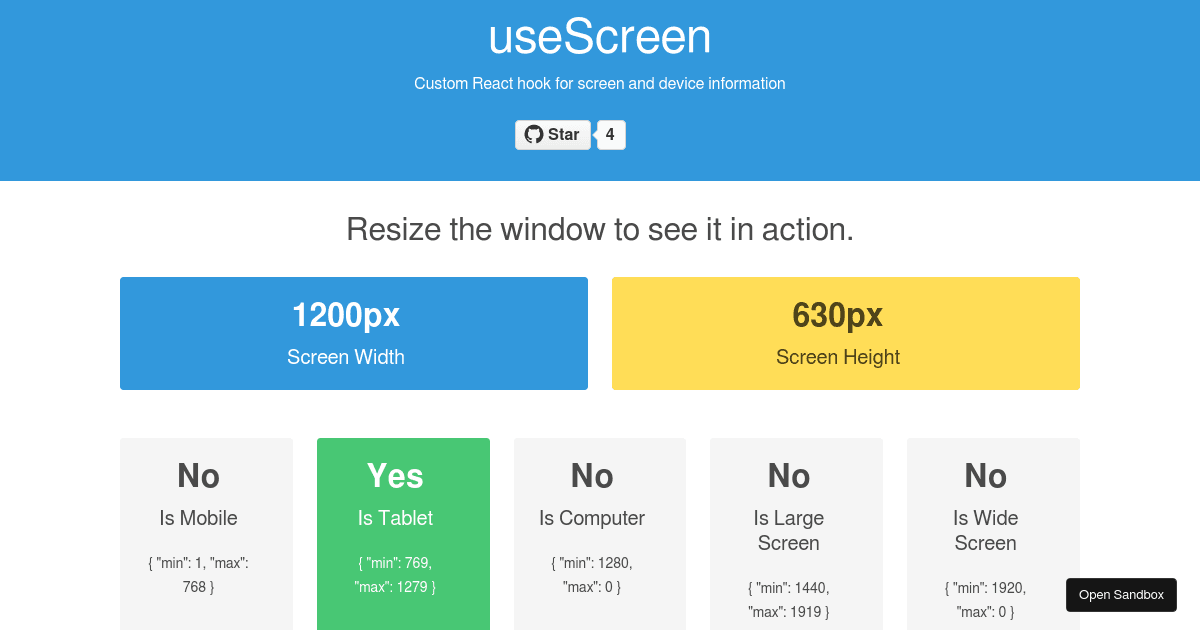
GitHub - kingflamez/use-screen-size: This is a React Hook that helps you write conditional code based on screen size, get the screen size value etc using plain Javascript.

Using React Hooks to Recognize & Respond to Current Viewport Size | by Paige Niedringhaus | Bits and Pieces

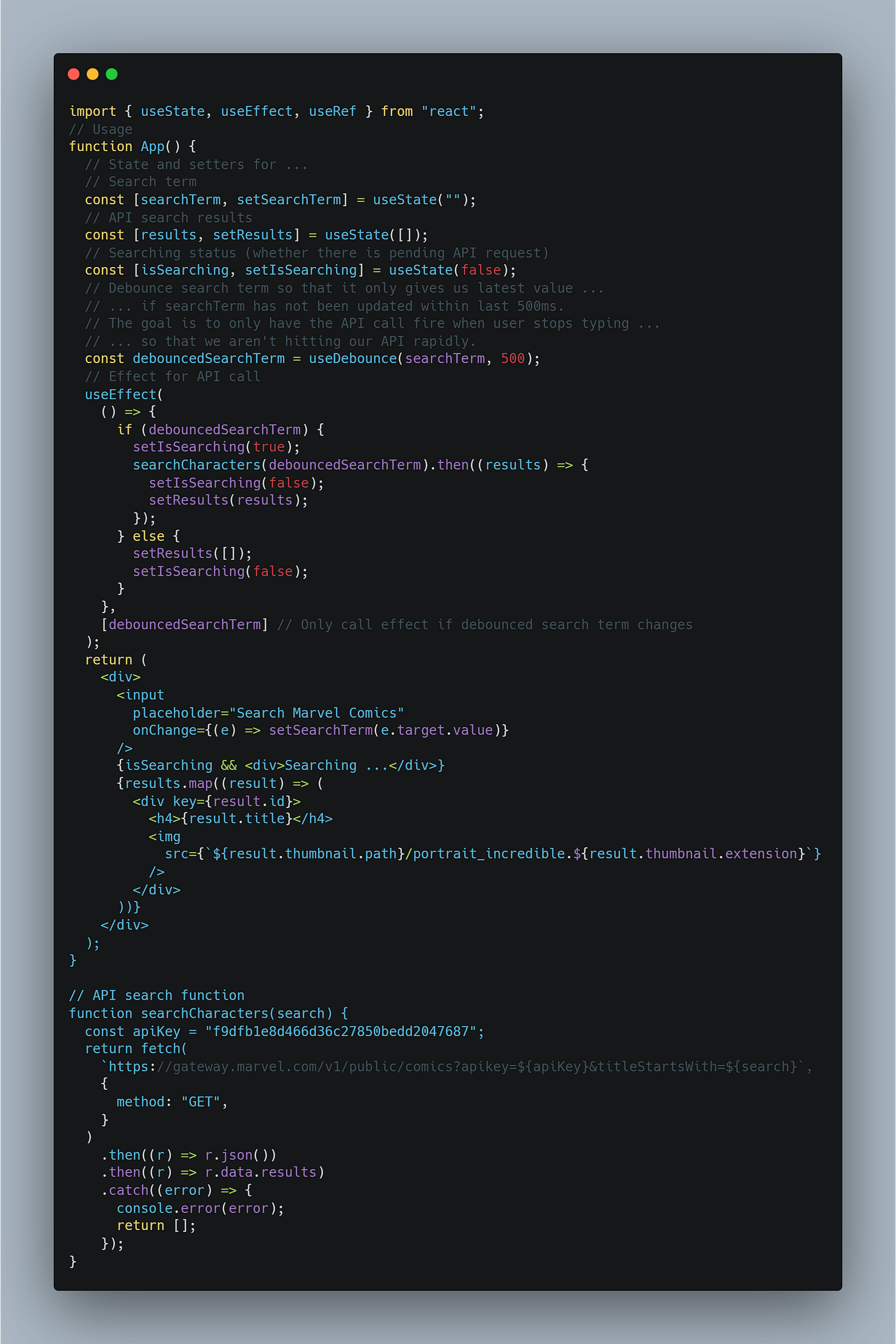
javascript - The current result of a custom hook is updated when testing using react-hooks-testing-library - Stack Overflow