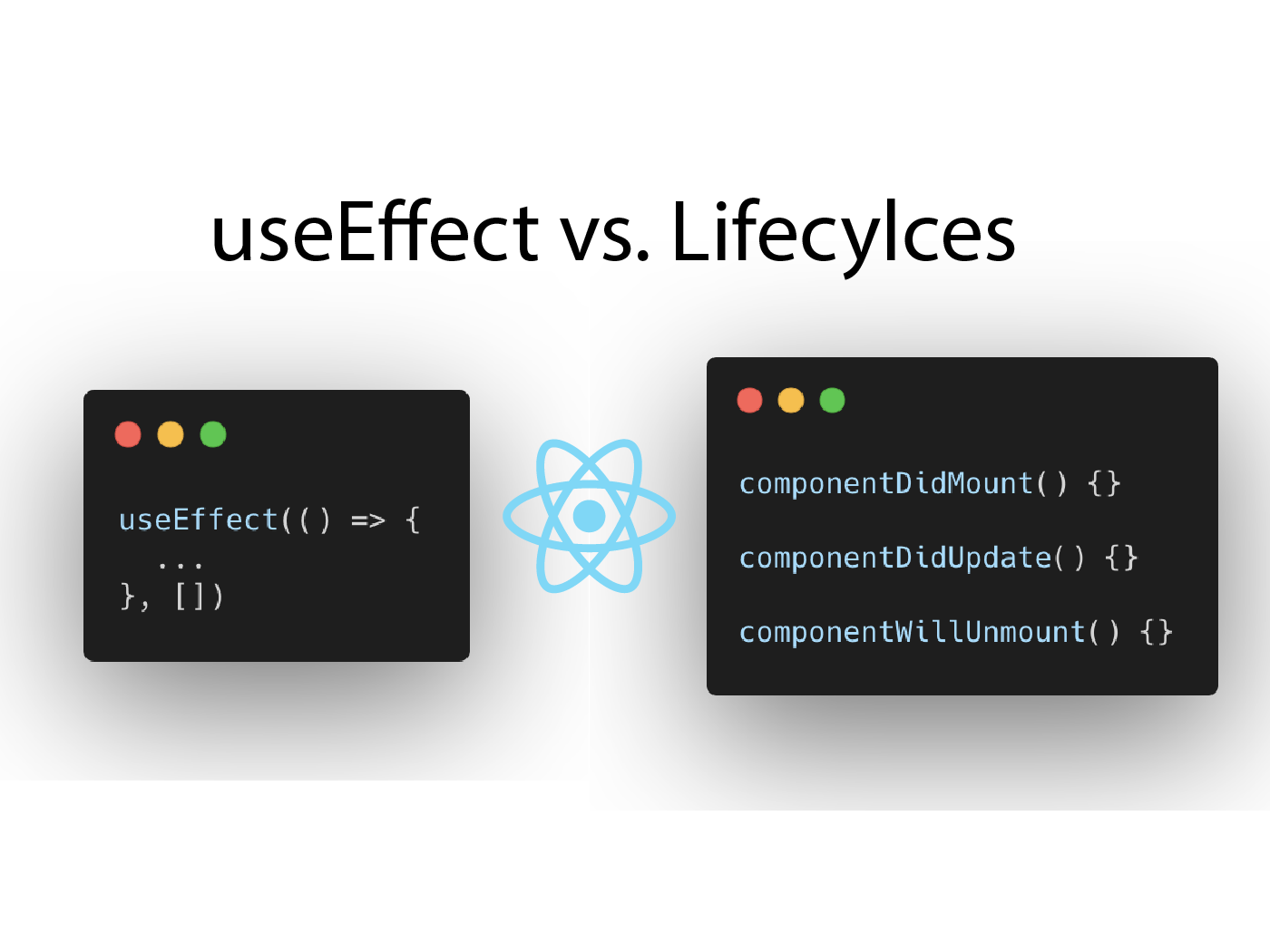
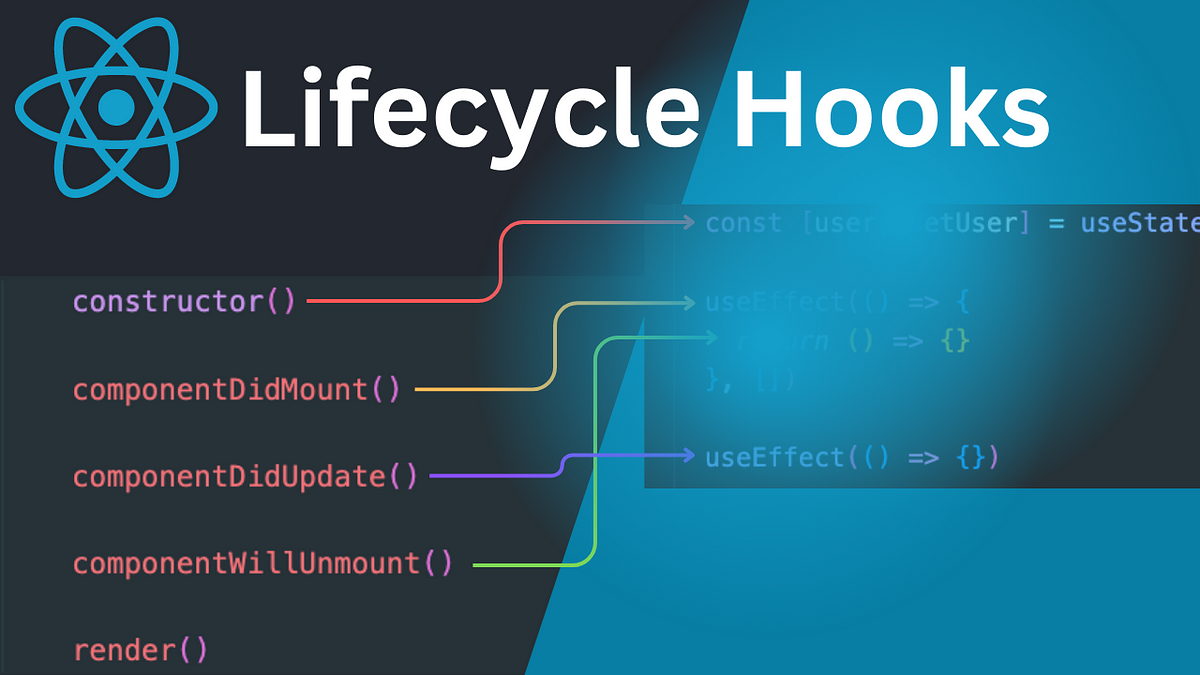
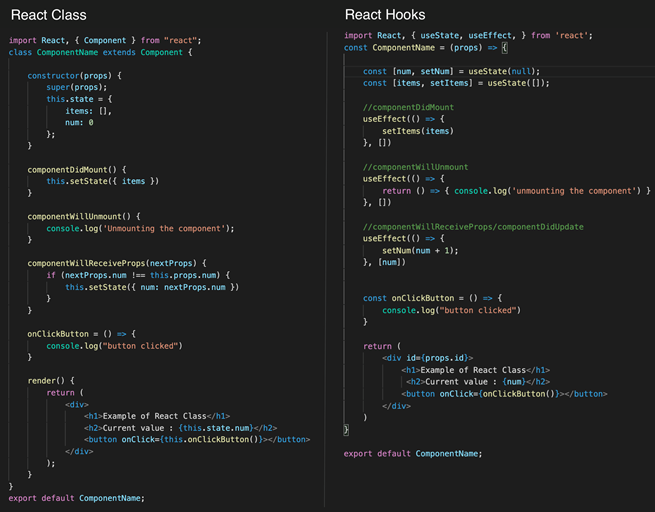
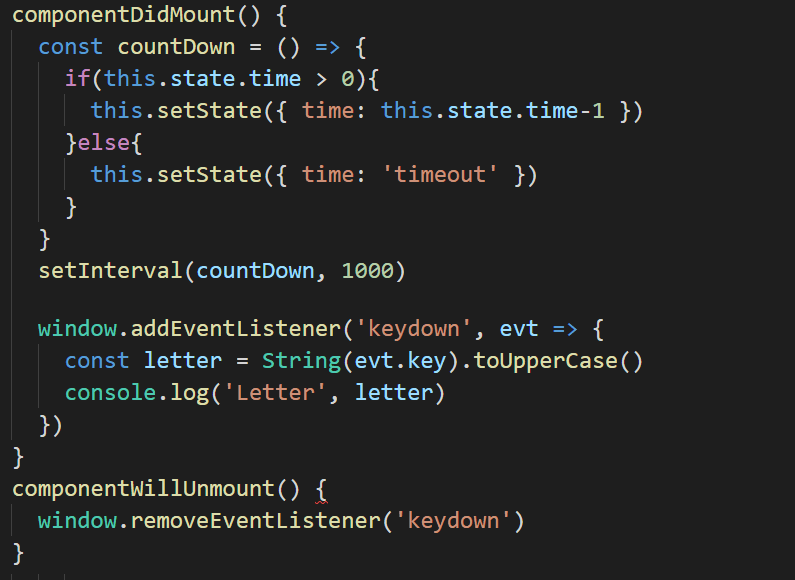
How to use lifecycle methods in functional components in React.js? useEffect() hook Example Tutorial | Java67

Plastic SCM blog: From app to Games: 02 - Creating the internal game engine (Creating a game with React)

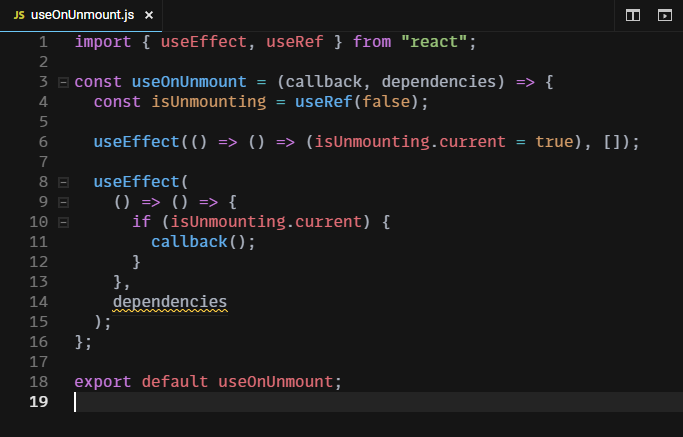
Run code on component unmount with the custom hook “useOnUnmount” | by Ricciuti Paolo | Geek Culture | Medium