React Hooks Tutorial #5 | Array Of Objects | Key Attribute | Map | Adding New Value To State - YouTube
setValue on useFieldArray not updating whole object · Issue #1529 · react- hook-form/react-hook-form · GitHub

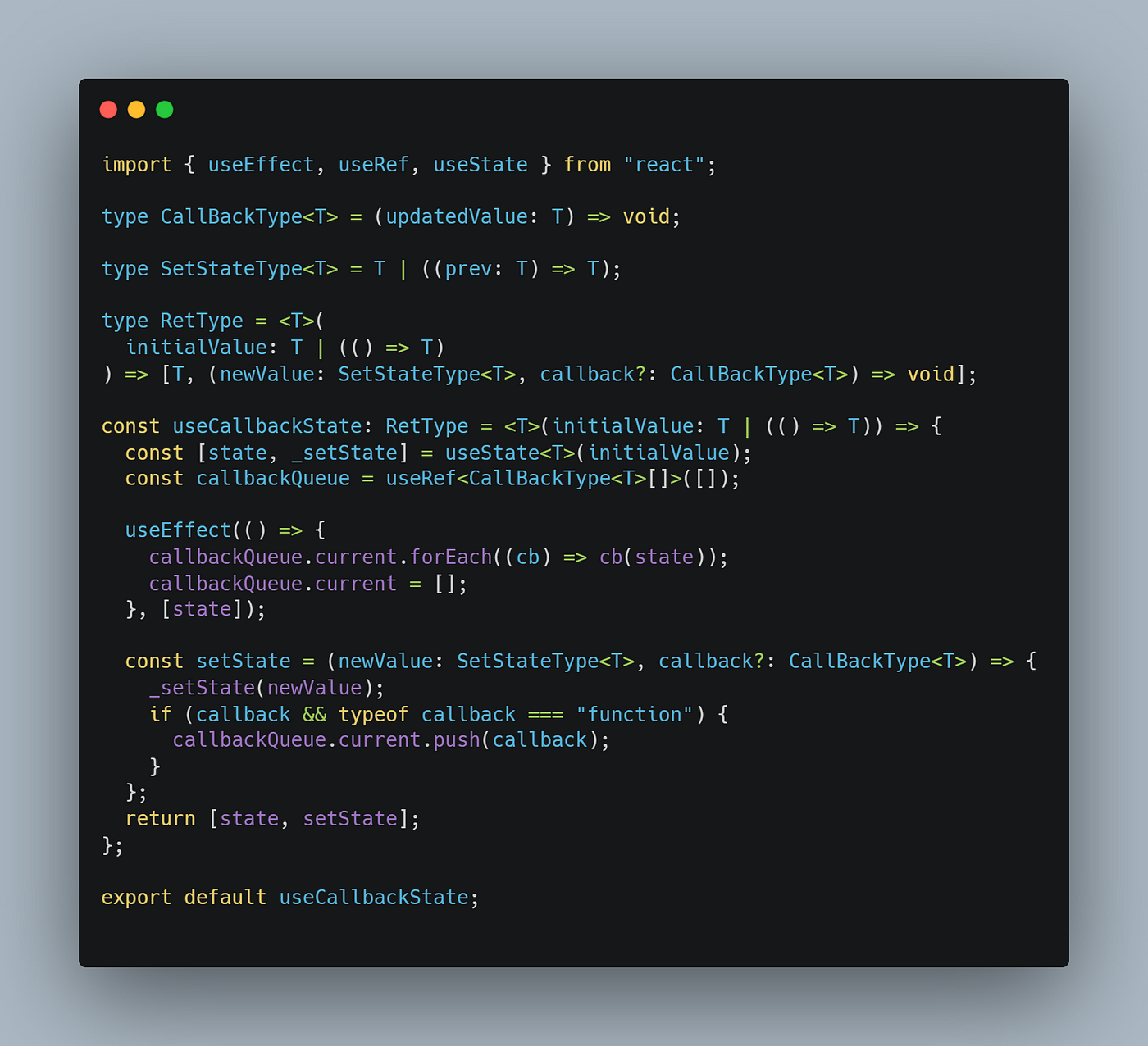
useCallbackState: the hook that let you run code after a setState operation finished. | by Ricciuti Paolo | Geek Culture | Medium