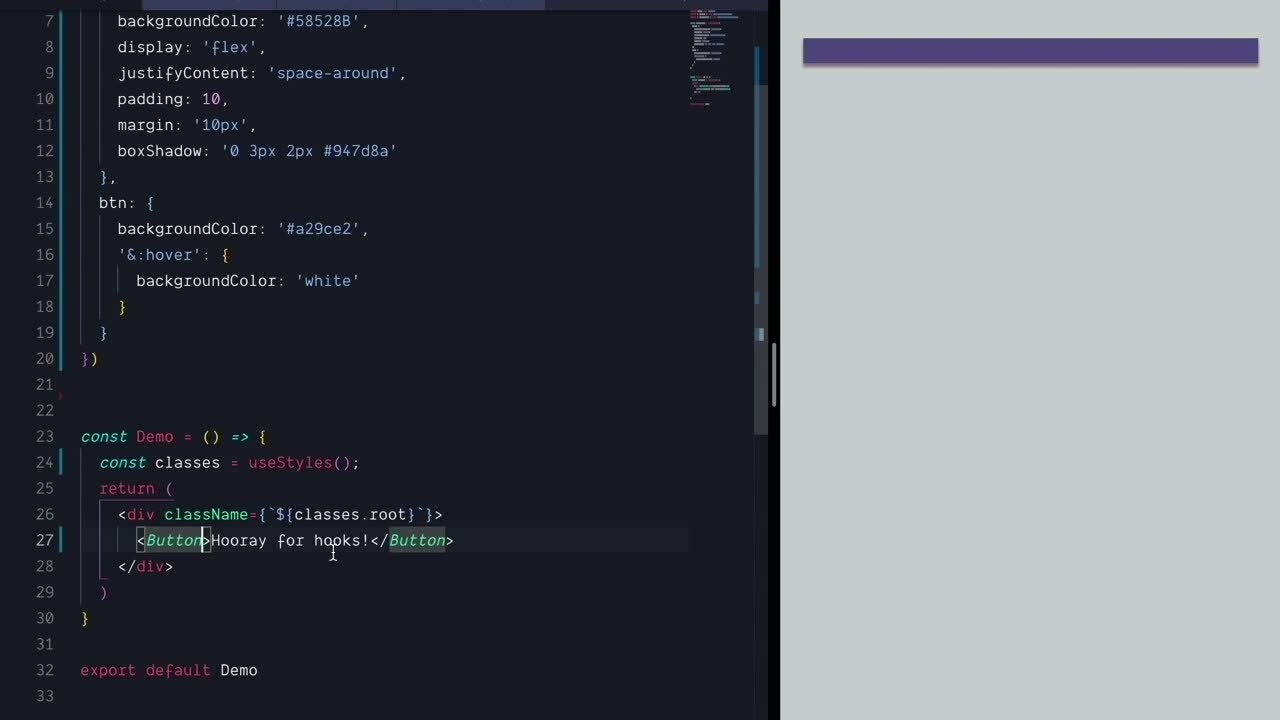
Provide a `useStyles` method for using with React Hooks API · Issue #209 · airbnb/react-with-styles · GitHub

React Hooks: useState gives error: TypeError: undefined is not iterable (cannot read property Symbol(Symbol.iterator)) : r/reactjs

javascript - React Hook "useState" can not set full value of array after being filter - Stack Overflow
GitHub - andywer/react-usestyles: 🖍 Style components using React hooks. Abstracts the styling library away.

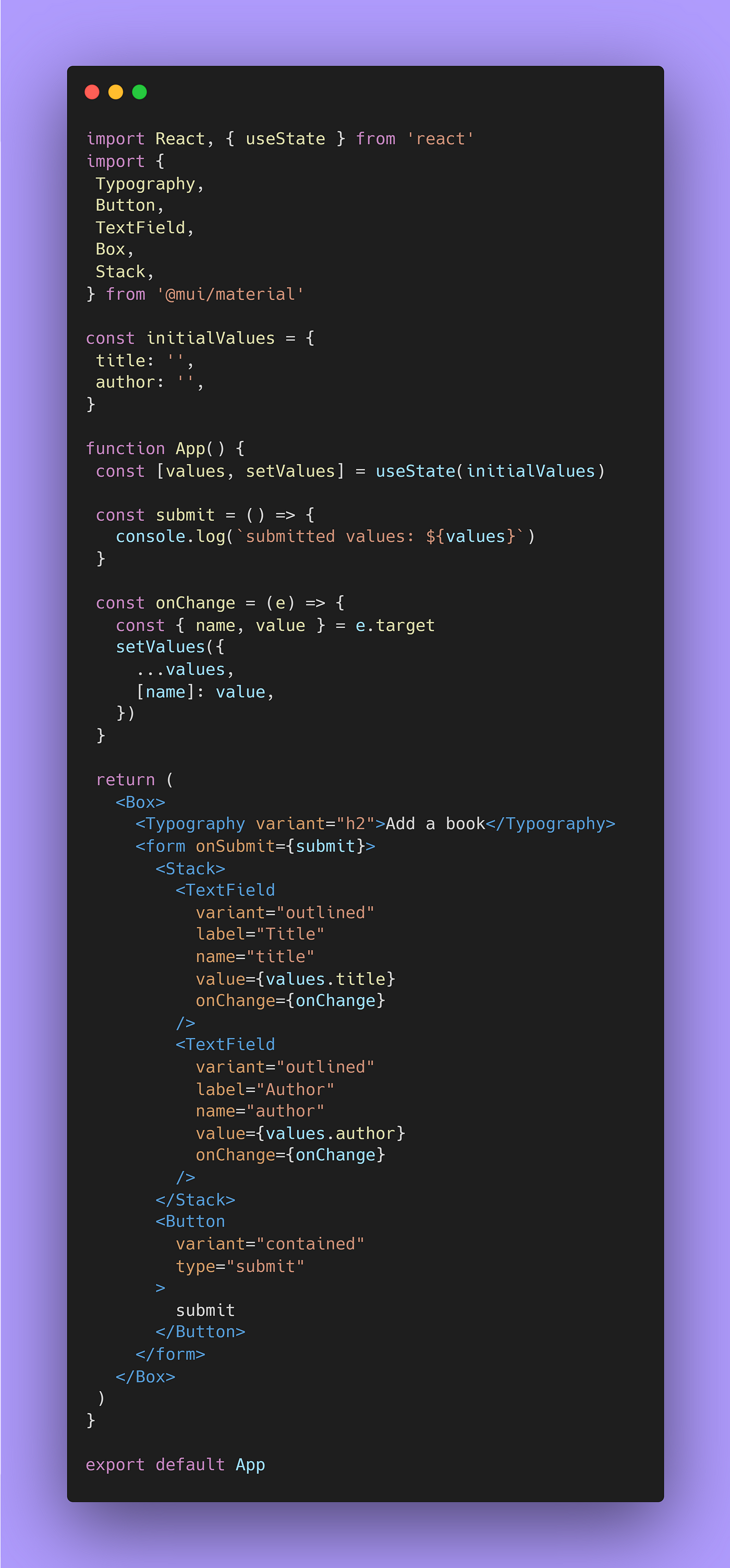
Ultimate Form Validation in React with the awesome React Hook Form and Material-UI Libraries! - DEV Community